Progressive Web App for vBulletin
Overview:
Progressive Web App (PWA) is a collection of latest technologies for web and mobile apps.
A Progressive Web App is:
- Progressive - Works for every user, regardless of browser choice because it's built with progressive enhancement as a core tenet.
- Responsive - Fits any form factor: desktop, mobile, tablet, or whatever is next.
- Connectivity independent - Enhanced with service workers to work offline or on low-quality networks.
- App-like - Feels like an app, because the app shell model separates the application functionality from application content .
- Fresh - Always up-to-date thanks to the service worker update process.
- Safe - Served via HTTPS to prevent snooping and to ensure content hasn't been tampered with.
- Discoverable - Is identifiable as an "application" thanks to W3C manifest and service worker registration scope, allowing search engines to find it.
- Re-engageable - Makes re-engagement easy through features like push notifications.
- Installable - Allows users to add apps they find most useful to their home screen without the hassle of an app store.
- Linkable - Easily share the application via URL, does not require complex installation.
This product allows you to design a PWA for your forum using a simple service worker for offline webpage. For best experience, use this in combination with Web Push notifications. Read more about PWA here: https://developers.google.com/web/progressive-web-apps/
Pre-requisites:
To fully benefit from PWA, your forum must fulfill the following:
- HTTPS enabled
- Responsive style
Optional
- Install Web Push Notifications, https://vbulletin.org/forum/showthread.php?t=326558
- Upload your forum logo images with at least two sizes, 512x512 and 128x128 pixel
With PWA and web push, you no longer need an app on Play store.
To Install:
- Upload the files from upload folder of attached zip to your forum root directory
- Modify manifest.json file as per your forum requirement and upload it to your forum root directory.
If you are using the Web Push Notifications product, you may already have manifest.json file on your server. Simply modify that file and fill the missing tags- Install the product using the xml file in AdminCP -> Plugins & Products -> Manage Products -> Add/Import Product.
Click Installed. Keep your mobile users engaged.
Backup/Warning:
This product does not alter your database, however it is always good practice to make regular backups and you should make a backup before installing ANY new mod.
As always, products are USE AT YOUR OWN RISK. I will provide support and do my best to help but no absolute guarantee is offered.
Demo
Visit https://www.vb4mobile.com using your smartphone browser. You will see a banner at the bottom asking you to add vB4Mobile to home screen.
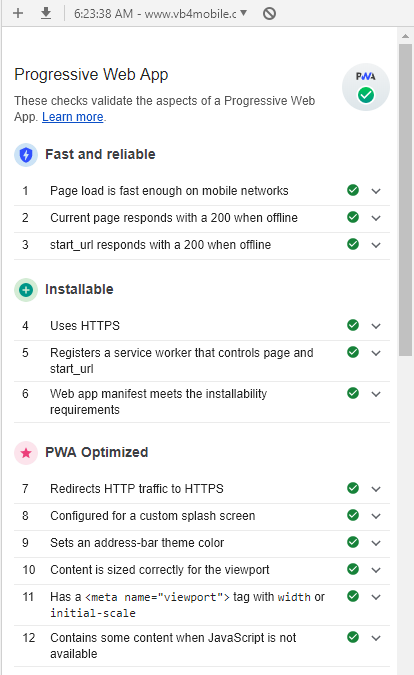
If you run PWA audit using Chrome Developer Tools, it shows 100%.
Download
Visit https://vbulletin.org/forum/showthread.php?t=326873 to download the product
Licence Agreement
This modification is provided "AS IS" without any liability whatsoever on the developer.
This modification is released under the All Rights Reserved licence.
You may not redistribute the package in whole or significant part.
All copyright notices must remain unchanged and visible.
You may provide phrase .xml files for other languages on any site,
but you may not provide the full product .xml file - only the phrases.
=====PLEASE DO NOT REDISTRIBUTE=====
This product is available on https://vbulletin.org only. No other sites may redistribute this mod. If you find this mod at any site besides the above please contact me by PM
Please "Mark as Installed" if you use this.
Donations are always welcome
Paid support is available for Responsive Style and setting up PWA on your forum.



 Likes:
Likes: 







 Reply With Quote
Reply With Quote